56
قالبی که من انتخاب کردم اصلا هدر نداشت
متن از قالب قبلی که هدر داشت کدشو کپیدم رو این یکی
اینجوری:
کد قالب بعد بیل زنی الانم میزارم
که خواستید روی همین کار کنید
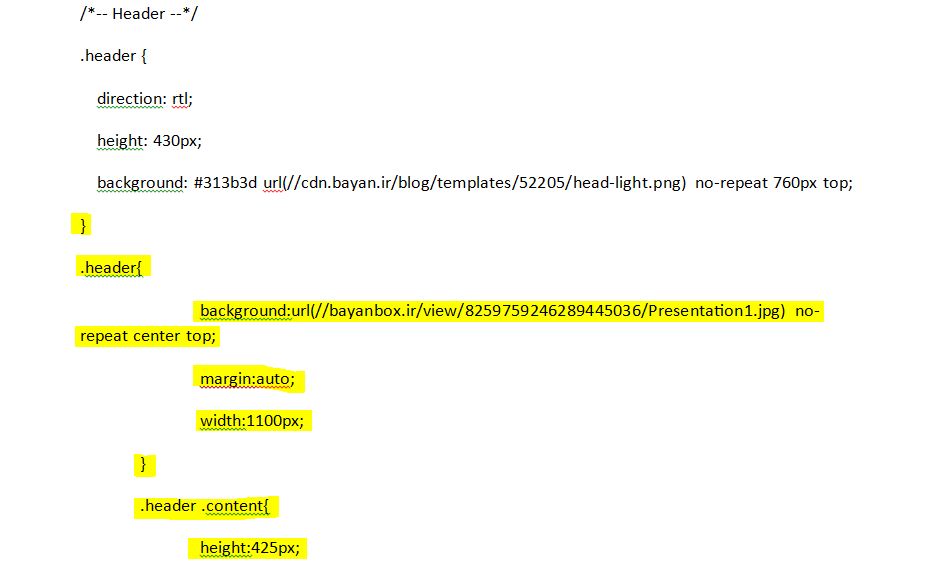
برید به ویرایش CSS قالب فعلی
ردیف تغیر رنگ و کدهای مهم
21 رنگ پشت کل وب))مال من مشکی((
75 طول هدر
81 عرض هدر
316 رنگ کادره پست
352 رنگ اسم پست ((عدد))
360 رنگ متن پست
367 رنگ متنی که لینک داره
409 رنگ نویسنده
415 رنگ کادر نظر
445 رنگ کادره فاصله هر پست
545 رنگ مستطیل کامنت گذاشته شده
550 رنگ مستطیل اسم کامنت گزارنده
626 رنگ مستطیل پاسخ
646 رنگ متن پاسخ
702 رنگ کادره لیبیل ستون (موضوع، لینک...)
703 رنگ متن اخرین نظرا و متن اون ستونا
717رنگ بک گراند کل ستون
749 رنگ متن توضیح ستون
823 رنگ عدد تاریخ
829 رنگ ماه تاریخ
851 رنگ تعداد نظر
1041 رنگ مستطیل فوتر
1045 رنگ متن فوتر



 من
من